WordPressのテーマにTwentyFourteenを使用してみましたが、記事の幅が狭いので、子テーマを作って幅を広げてみます。
標準の幅 (Before)

拡張した幅 (After)

1. TwentyFourteenの子テーマを作る
/wp-content/theme/ディレクトリに、子テーマの空フォルダを作ります。
$ cd /var/www/html/wp-content/themes/ $ mkdir twentyfourteen-ji0vwl $ cd twentyfourteen-ji0vwl
テンプレート: twentyfourteenを引き継いだ、名称: Twenty Fourteen JI0VWLの style.cssを作ります。幅800、ついでにpreの等幅フォント化と、大文字表示しないように修正。
$ vi style.css
--------------------------------
/*
Theme Name: Twenty Fourteen JI0VWL
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');
/* pre等幅フォント */
.entry-content pre {
font: normal 9pt Consolas, Monaco, monospace, "Courier New";
white-space: pre;
overflow: auto;
background-color: #fffffa;
}
/* コンテンツの幅を拡げる 474px->800px */
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
max-width: 800px;
}
.post-navigation,
.image-navigation {
max-width: 800px;
}
.archive-header,
.page-header {
max-width: 800px;
}
.contributor-info {
margin: 0 auto;
max-width: 800px;
}
.comments-area {
max-width: 800px;
}
.site-main .mu_register,
.widecolumn > h2,
.widecolumn > form {
max-width: 800px;
}
/* タイトルが大文字にならないようにする */
button,
.button,
input[type="button"],
input[type="reset"],
input[type="submit"] {
text-transform: none;
}
.site-navigation a {
text-transform: none;
}
.entry-title {
text-transform: none;
}
.entry-meta {
text-transform: none;
}
.cat-links {
text-transform: none;
}
.entry-meta .tag-links a {
text-transform: none;
}
.entry-content th,
.comment-content th {
text-transform: none;
}
.entry-content .edit-link {
text-transform: none;
}
.page-links {
text-transform: none;
}
.post-navigation .meta-nav {
text-transform: none;
}
.paging-navigation .page-numbers {
text-transform: none;
}
.comment-reply-title,
.comments-title {
text-transform: none;
}
.comment-list .reply,
.comment-metadata {
text-transform: none;
}
.no-comments {
text-transform: none;
}
.comment-navigation {
text-transform: none;
}
.widget .widget-title {
text-transform: none;
}
.widget_calendar caption {
text-transform: none;
}
.widget_twentyfourteen_ephemera .post-format-archive-link {
text-transform: none;
}
.content-sidebar .widget .widget-title {
text-transform: none;
}
.featured-content .entry-title {
text-transform: none;
}
.primary-navigation {
text-transform: none;
}
--------------------------------
:wq
投稿用エディタの幅も増やすため、/wp-content/themes/twentyfourteen-ji0vwl/ 配下に /css/ディレクトリを作り、中にeditor-style.cssを作ります。
$ mkdir css
$ vi ./css/editor-style.css
--------------------------------
html .mceContentBody {
max-width: 800px;
}
img {
max-width: 800px;
}
.wp-caption {
max-width: 800px;
}
--------------------------------
:wq
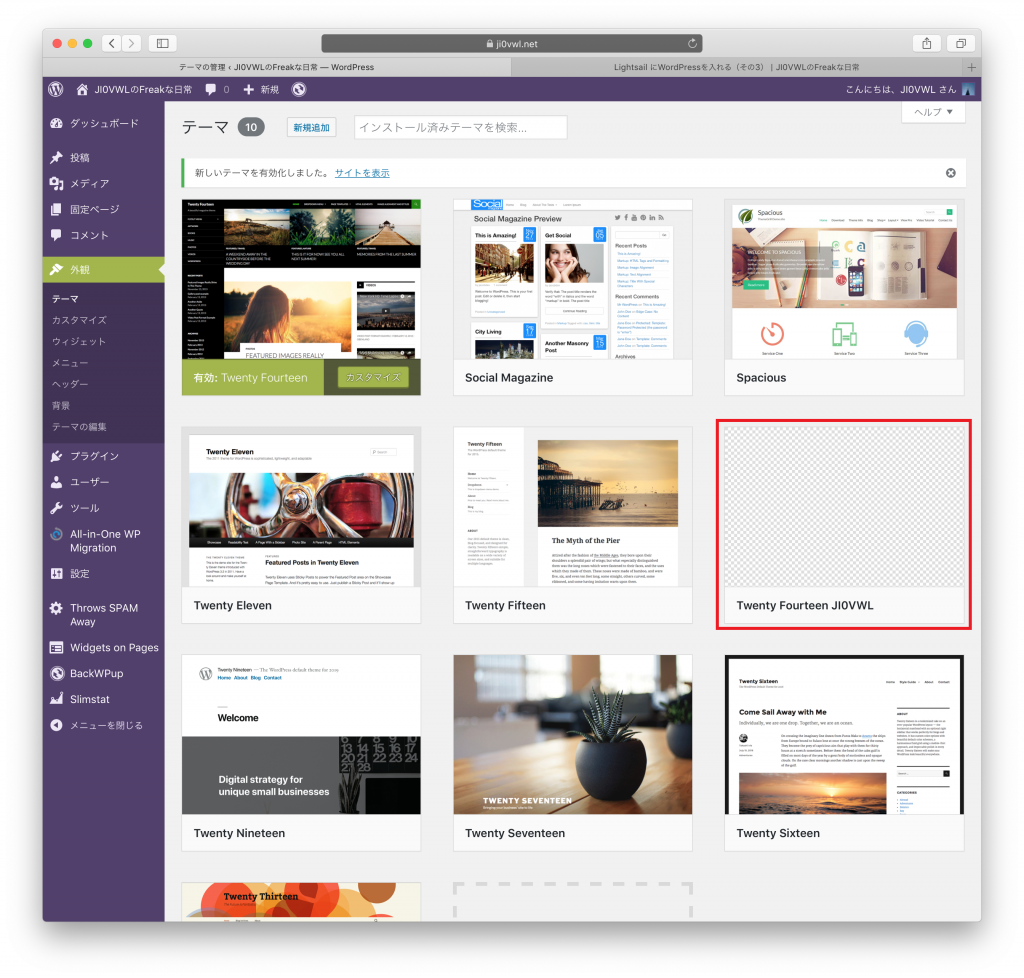
2. 子テーマを割り当てる
外観ーテーマに追加した子テーマ(Twenty Fourteen JI0VWL)が追加されているので、選択して有効化します。

これで記事の幅が広がり、とくに<pre>タグでくくってある横に長い文字列が見やすくなりました。
