先日、光回線を上田ケーブルビジョン(UCV)50Mからコミュファ光の1Gに変更しました。UCVは50M契約で上り/下りとも40Mbps程度安定して出て、pingも5ms程度と調子はすこぶるよかったのですが、電話と光回線込みで1000円以上安くなるということで乗り換えてしまいました。
コミュファは時間帯によっては速度がばらつきますが、遅くても80Mbps、早いと500Mbps(有線)くらい出ます。pingは15ms程度と悪化しました。
前置きが長くなりましたが、UCVではIPv4のみだったところ、コミュファはIPv6にも対応していたので、さっそく本BlogサイトもIPv6アクセスに対応してみました。
1. AWS EC2にIPv6設定をする
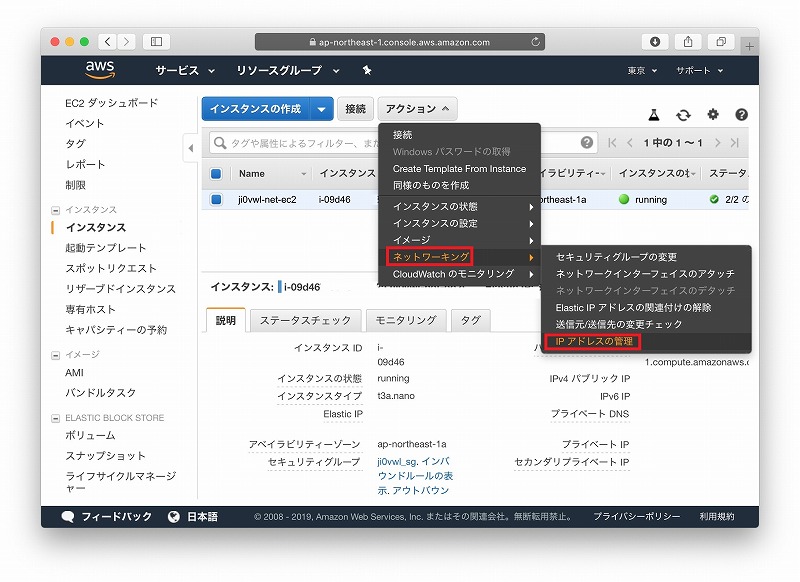
-1. ネットワークアダプタにIPv6アドレスを付与
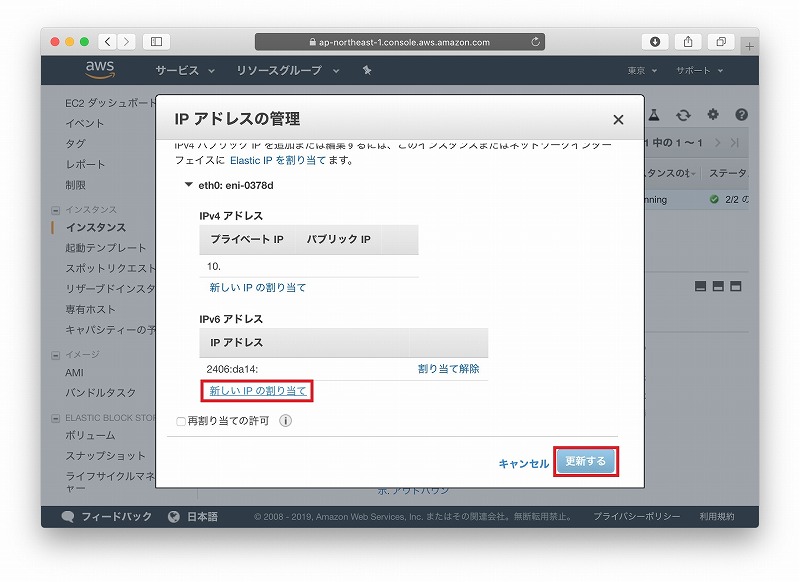
当該EC2インスタンスのネットワークアダプタにIPv6アドレスを付与します。EC2インスタンスの属するVPCとサブネットにも自動的にIPv6のネットワークアドレスが付与されるかと思いますが、されない場合は手動で足してください。


-2. EC2インスタンスのネットワーク設定を変更
当該EC2インスタンスにSSHログインし、以下の2つのファイルを下記のように書き換えます。do not editって書いてありますが無視 笑
$ sudo -i # vim /etc/sysconfig/network
# Created by cloud-init on instance boot automatically, do not edit. # NETWORKING=yes #NETWORKING_IPV6=yes #IPV6_AUTOCONF=no HOSTNAME=localhost.localdomain NOZEROCONF=yes
# vim /etc/sysconfig/network-scripts/ifcfg-ens5
# Created by cloud-init on instance boot automatically, do not edit. # BOOTPROTO=dhcp DEVICE=ens5 HWADDR=xx:xx:xx:xx:xx:xx IPV6INIT=yes ONBOOT=yes TYPE=Ethernet USERCTL=no PEERDNS=no DHCPV6C=yes DHCPV6C_OPTIONS=-nw PERSISTENT_DHCLIENT=yes RES_OPTIONS="timeout:2 attempts:5" DHCP_ARP_CHECK=no
t2.nano→t3a.nanoにインスタンスタイプを変換する際に、eth0→ens5に変わっていますので、eth0を削除します。これを削除しないと、ネットワークアダプタの再起動に失敗します(実はこれにめちゃくちゃハマりました汗)いままでよくこの状態で動いていたものです。
# rm -rf /etc/sysconfig/network-scripts/ifcfg-eth0
ネットワークサービスを再起動して完了。
Apacheのバーチャルホスト設定はデフォルトでIPv4/IPv6両対応なのでいじらなくても大丈夫でした。逆にIPv6でアクセスがきたらこっちのサイトを表示、とやる方法もあるようですが今回は割愛。
# systemctl restart network
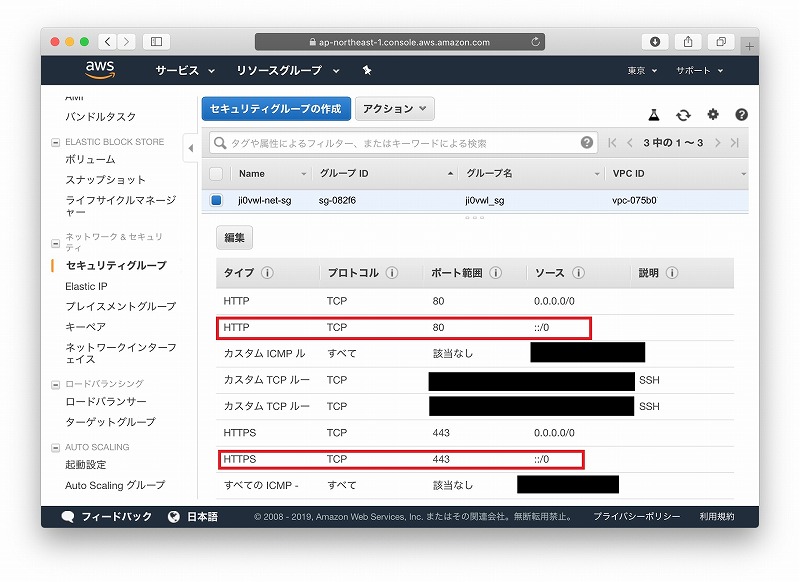
2. セキュリティグループにIPv6の設定をする
当該セキュリティグループのインバウンドの TCP/80、TCP/443に「 ::/0」を追加します。

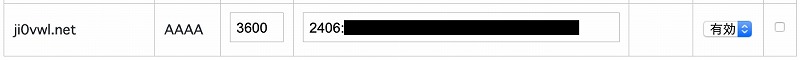
3. DNS AAAAレコードを設定する
お名前.com等で、上記で設定した IPv6アドレスをAAAAレコードに追加します。IPv4はAレコードですが、IPv6はAAAAレコードです。

その後、DNSが浸透するまで数十分待って、IPv6テストサイトで疎通を確認してみてください。
4. WordPressにIPv4/IPv6判別アイコンをつける(任意)
IPv6アクセスの準備ができたら、ちゃんとIPv6でアクセスがきているかを確認するために、WordPressのIPv4/IPv6判別アイコンを表示したい箇所に以下を追記します(任意)。footer.php あたりが比較的簡単です。
<?php
$ipv4 = '^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?).){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$';
if (preg_match('/' . $ipv4 . '/', $_SERVER['REMOTE_ADDR']) ) {
echo '<br>あなたはIPv4でアクセスしています<br>';
}else{
echo '<br>あなたはIPv6でアクセスしています<br>';
echo '<img src="/images/ipv6.png" alt="ipv6" border="0" />';
}
?>/wp-content/themes/twentyfourteen/footer.php 全文
<?php /** * The template for displaying the footer * * Contains footer content and the closing of the #main and #page div elements. * * @package WordPress * @subpackage Twenty_Fourteen * @since Twenty Fourteen 1.0 */ ?> </div><!-- #main --> <footer id="colophon" class="site-footer" role="contentinfo"> <?php get_sidebar( 'footer' ); ?> <div class="site-info"> <?php do_action( 'twentyfourteen_credits' ); ?> <?php if ( function_exists( 'the_privacy_policy_link' ) ) { the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' ); } ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfourteen' ) ); ?>" class="imprint"> <?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?> </a> <?php $ipv4 = '^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?).){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$'; if (preg_match('/' . $ipv4 . '/', $_SERVER['REMOTE_ADDR']) ) { echo '<br>あなたはIPv4でアクセスしています<br>'; }else{ echo '<br>あなたはIPv6でアクセスしています<br>'; echo '<img src="/images/ipv6.png" alt="ipv6" border="0" />'; } ?> </div><!-- .site-info --> </footer><!-- #colophon --> </div><!-- #page --> <?php wp_footer(); ?> </body> </html>
アクセス結果
IPv4アクセス(UQモバイル 4G)

IPv6アクセス(コミュファ光 Wi-Fi)

ページ最下部にIPv4/IPv6判別アイコンが付加され、IPv6でのアクセスが確認できました!

初めまして、JM1LXSの小暮と申します。
このページの『WordPressにIPv4/IPv6判別アイコンをつける』を参考にさせて頂きました。
近年、IPv6に関心のあるサイトには判別アイコンが有るようになり、私のサイトも同じようにさせたいと思っていました。お陰様で、私のサイトも文字のみですが判別出来るようになりました。
ありがとう御座いました。
小暮様
無事IPv6判別ができたということでおめでとうございます、お役に立てて良かったです!