以前の記事で、TwentyFourteenのカテゴリーアーカイブ表示を一覧表示になるように改善したのですが、今回もう少し微調整をしてみました。

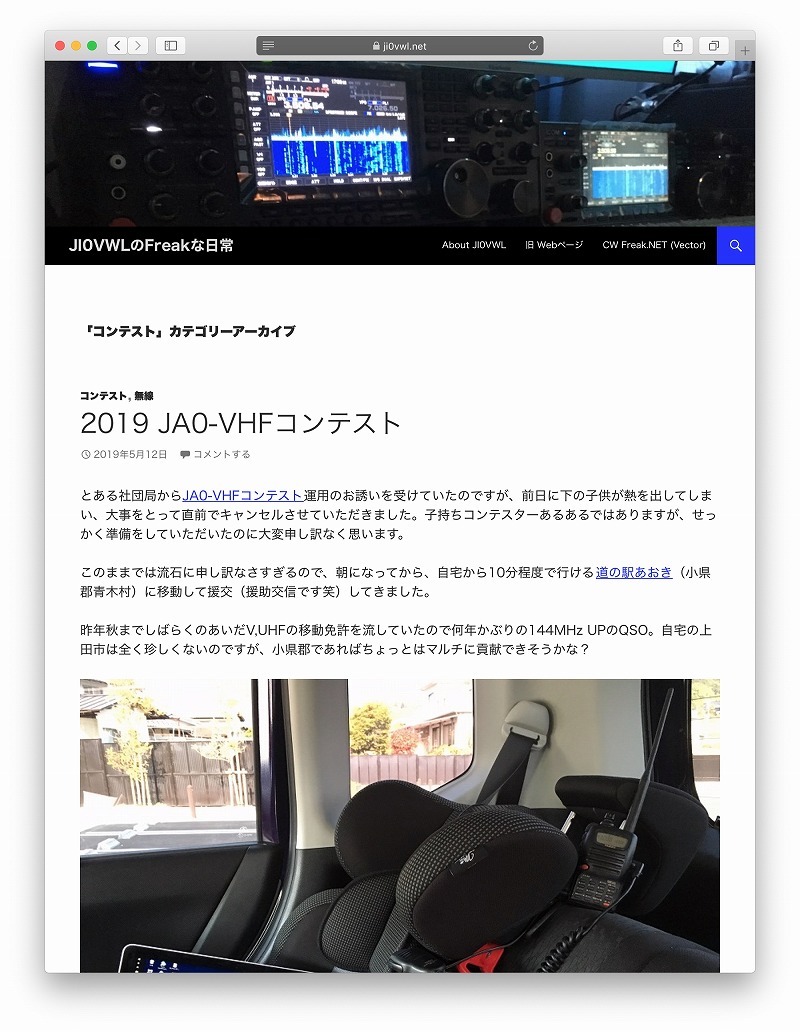
上記がTwentyFourteenの初期状態。コンテストカテゴリーをクリックしたところですが、いきなり中身が全開に表示されてしまい、複数の記事から興味のある投稿を探すのが難しいです。
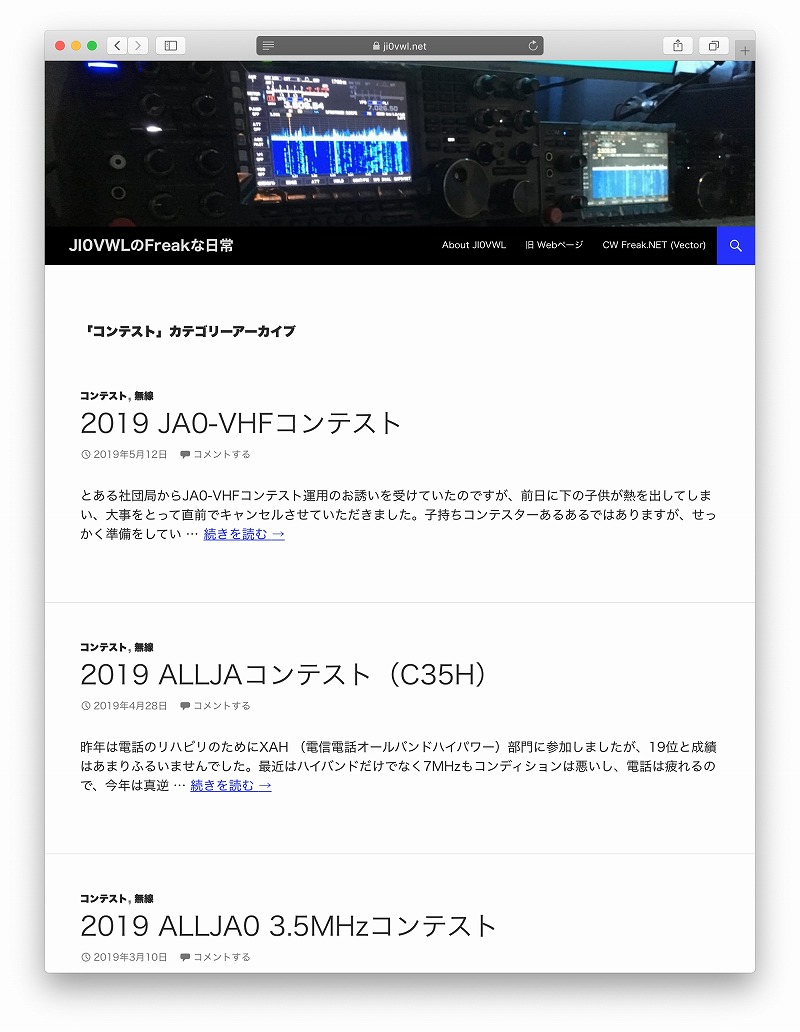
そこで前回、一覧表示に改善したものが以下。

中身が全展開されないので初期状態よりはまともですが、ちょっと間延びした感じがしましたので、今回微調整をしてみました。

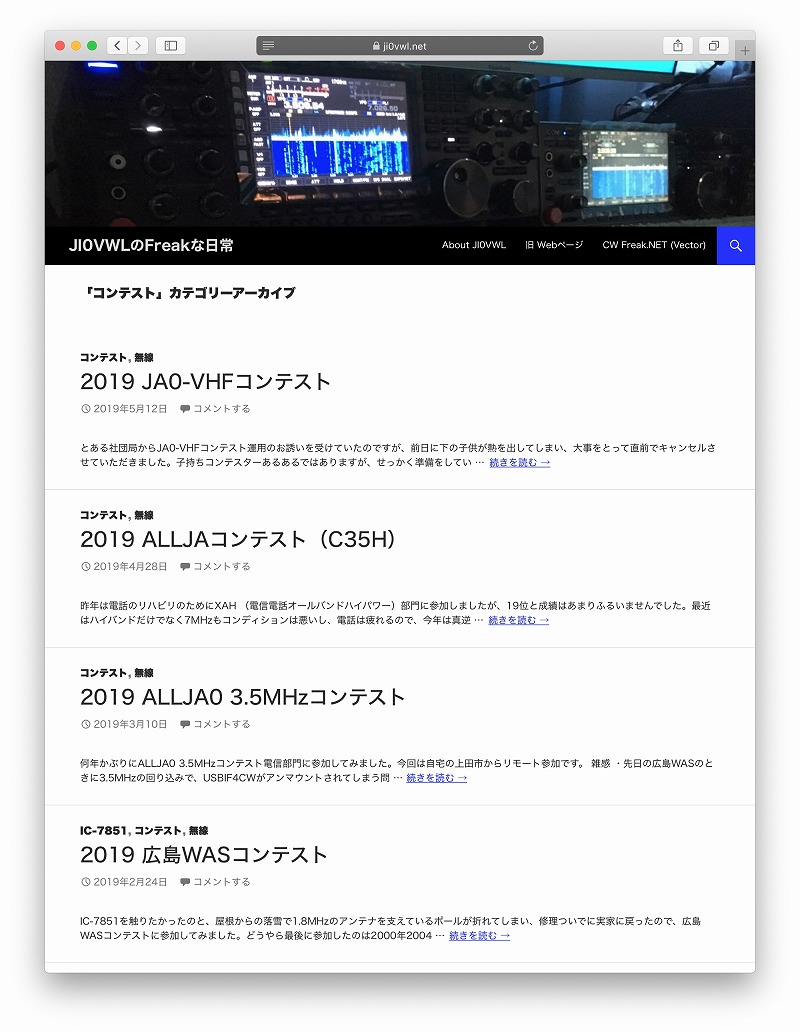
微調整の結果。本当はタイトルのみの表示でプレビュー表示を無くそうかとトライしたのですが、ページ内検索で固定ページが引っかかった時に中身が全展開されてしまってうまくいかなかったのでプレビュー表示はそのまま残して、文字サイズやパディング調整で妥協しました。
修正内容は以下。
content.php
is_search() に、|| is_archive() を追加します。これは前回の改善で対応済みです。
. . . <?php if ( is_search() || is_archive() ) : ?> <div class="entry-summary"> <?php the_excerpt(); ?> </div> . . .
style.css
子テーマのスタイルシートの最後尾に、以下を追加。もしTwentyFourteenを直接改造する場合は該当箇所を修正します(非推奨)。
.
.
.
/* PCのカテゴリー表示 最適化 */
.content-area {
margin-top: 0;
padding-top: 24px;
}
.page-header {
margin-bottom: 0;
padding-bottom: 32px;
}
.hentry {
margin: 0 auto 0px;
max-width: 800px;
}
.list-view .site-content .hentry {
border-top: 1px solid rgba(0, 0, 0, 0.1);
padding-top: 24px;
}
.full-width .site-content .has-post-thumbnail .entry-header,
.full-width .site-content .hentry.has-post-thumbnail:first-child {
margin-top: -24px;
}
.entry-title {
font-size: 25px;
font-weight: 500;
line-height: 1.0909090909;
margin-bottom: 5px;
text-transform: none;
}
.entry-meta {
margin-top: 7px;
padding-top: 7px;
}
.entry-summary {
font-size: 12px;
}
TwentyFourteenテーマをお使いの方で、カテゴリーアーカイブ表示やページ内検索結果表示方法にご不満のある方に参考にしていただければ幸いです。
ちなみに、10ページ以上ある場合にページネーションされてしまうのが嫌だったので、設定-表示設定-1ページに表示する最大投稿数を10→1000に増やして、カテゴリーをクリックしたときに全件が1ページに収まるように対応しました。
